
FlashDim: Turn your phone into a flashlight on the go
For most people, the phone flash is forgotten 99% of the time we use our phones, it exists to suddenly burst into brightness to scare us at night when taking pictures, or to facilitate us to lie on the ground to find items dropped into the cracks of the furniture, and of course there are people who turn on the flash to act as a temporary flashlight when the light is bad at night.
FlashDim is an app that decides to make good use of your phone’s flashlight and turn it into a proper flashlight. FlashDim allows users to set the flashlight to turn on when the app is opened, so as long as the app icon is placed prominently enough, it can be turned on and off at any time.
Android 13 has a new interface for adjusting the brightness of the flash, so if your device is upgraded to Android 13 and the hardware supports it, FlashDim can turn your phone into a flashlight with adjustable brightness. Of course, not all phones can use this feature properly, the known available devices are Google’s Pixel 6, PIxel 7 series and Samsung’s Galaxy 21 series, you can also download to see if your device supports it. You can download and experience FlashDim through Play Store or F-Droid, Github, the app is completely free and ad-free.
Arrrt: On-the-go Art Gallery
Arrrt is an app that focuses on viewing more artworks on cell phones, and the overall color of the app UI is pure white and fresh: just like Arrrt’s slogan “Art on the go”, swiping through the app interface gives you the feeling that you are actually browsing works in a modern art museum.
The text of the works in the app is written by the Arrrt app development team, which includes a lot of professional art appreciation analysis and introduction to the characteristics of genre works.
There are also “special exhibitions” edited by the development team for the same genre/artwork, which can be expanded to more artworks through one work. It can be said that the professionalism of the editorial team adds a lot to the experience of using Arrrt, and even makes it stand out from mere “beautifully designed iOS apps”. Perhaps this is also the reason why Arrrt is recommended by App Store editors.
For such knowledge/art apps, developers often design desktop widgets in order to increase the user’s open rate, and Arrrt is no different: Arrrt has two different sizes of desktop widgets, both of which serve the same purpose of displaying different artworks directly on your phone’s desktop, only with different layouts.
Arrrt Pro, the in-app subscription service, currently has features such as the ability to download high resolution images of artworks in Arrrt, view all artworks included, view artworks by topic, and unlock more app icons, as well as a preview of “more exclusive features in the future”. You can download Arrrt from the App Store, and the app is free for iOS only, but it’s also available for Macs with M1 series processors.
iA Presenter: “Write” slideshows in Markdown
Compared with text, slides always put “presentation” as the first priority, and the requirements for page layout are so high that people often jokingly call PowerPoint or Keynote a diagramming application. We always write for an hour, layout for a month, but also have to do some animation effects, in order to produce a relatively satisfactory presentation. And some time ago, the developers of the well-known Markdown writing application iA Writer test a slideshow application called iA Presenter, calls on you to focus back on the content itself, just enter the outline text, the application can automatically generate a presentation, it sounds like you can simply blow up, that is not really so “reliable” it?
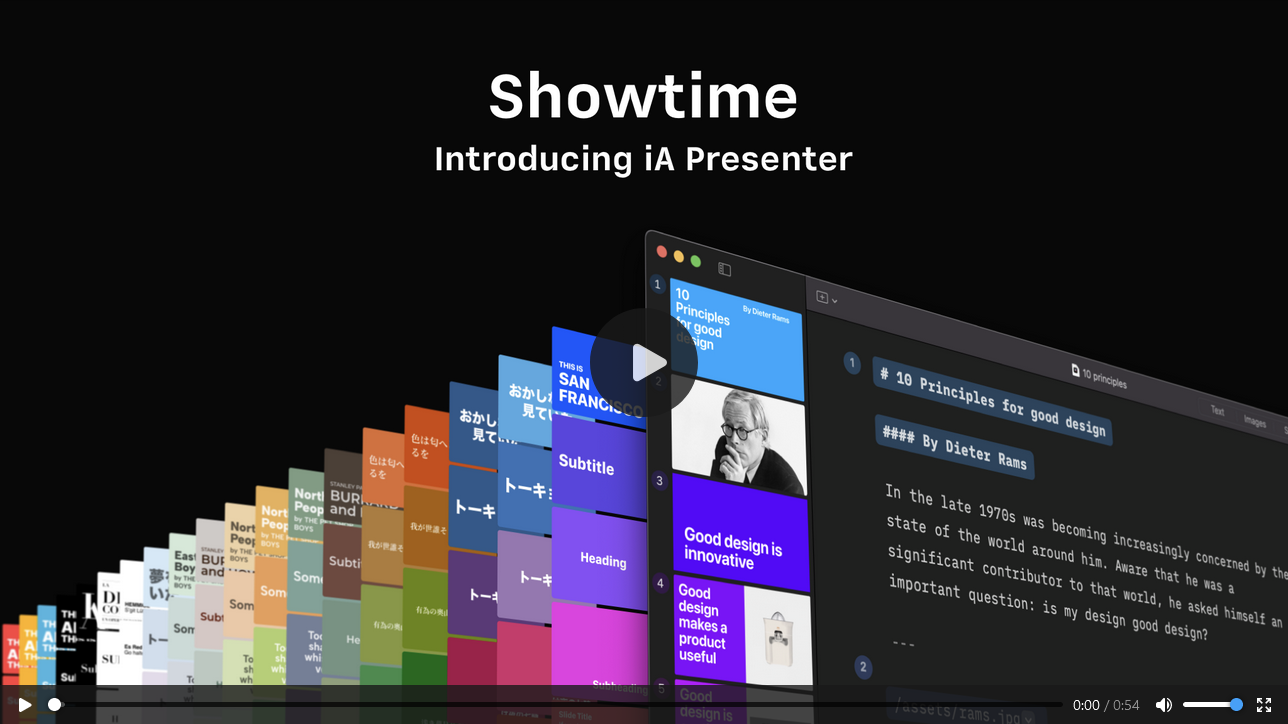
The main interface of iA Presenter is divided into three columns, the left column is for presentation preview, the middle column is for content editing, and the right column is both the syntax area and the scheduling column, you can quickly add syntax to the current editing content by clicking or shortcut keys, and the applied presentation layout is closely related to the syntax.
The split line “–” in Markdown syntax is used to split a new slide, and the title character “#” is used to present the text displayed in the slide. Normal body text characters are displayed as “notes” in the editorial or presentation backend to relieve you of the stress of memorizing during a presentation. If you must display long text on a slide, you can create an indent by clicking the Tab key at the beginning of the corresponding paragraph and the entire text will automatically appear.
You can adjust the content and relative size of the text using the methods described above, but iA Presenter will do all the layout work for you, in high-sense terms. Compared to the uncertainty of text, images are slightly more customizable, and by clicking on the Visuals button at the top right, you can add images, videos, or YouTube videos online. You can adjust the stretch or adaptive size of these visuals, change the vertical and horizontal alignment, and mix and match the text. And iA’s layout is also adaptive, as it adjusts the size and layout mode of the text and graphics to the different resolutions of your presentation, but if you have a specific layout need, it won’t work as well as you’d like.
In addition to content layout, page design is also an essential part of scheduling. In this era of minimalist design for everything, the iA Presenter series of solid color backgrounds with simple mixed text and graphics does have a premium feel. If you find the default San Francisco theme too eye-catching, you can also try nine other different themes such as Vancouver or Copenhagen, or if you have better ideas, you can create your own theme using CSS in the application settings. iA Presenter also supports custom fonts, font colors, and header and footer designs, and you can even add a logo to the header and footer to meet your presentation needs at work.
In summary, however, iA Presenter is more suitable for daily presentations within a team or company, and with the help of its aesthetically unpleasant automatic layout, it can significantly improve the efficiency of presentation production. But for third-party oriented project presentations, iA Presenter may not be so adequate. Although the developer team emphasizes that the slides need to regain the “story” that moves people, the eye-catching “packaging” is still indispensable in the current environment, the application’s page presentation elements are relatively limited, and the lack of animation weakens the vividness of the presentation and some necessary interaction, and the simple logo exposure is not enough to highlight the “label” tone, and the export format only supports Markdown, PDF and html files, not to mention the editing function. Therefore, it is difficult to be the main application. But I still recommend you to try this different way of production, which may provide you with new inspiration. You can apply to join the iA Presenter test on the official website.
Concept Board 6.0 update: painting management upgrade, UI tweaks and new gestures make painting more efficient
I’m sure many of you, like me, will feel a little strange when you first hear the name “Concept Board”, but the original name “Concepts” will probably make it clear. Concepts is a drawing application for iOS / iPadOS platform, with a wide variety of brushes to choose from and precise adjustment of the parameters. Recently, Concept Board has been upgraded to version 6.0, which brings many updates in UI interface, painting management, gesture operation and color system. After entering the main interface of the app, Concept Board has a new collapsible sidebar to display the top-level folders of the local directory and recent deletions. To free up more canvas space, Concept Board has moved the import/export feature to the top right corner of the status bar. This allows Concept Board to show more canvas space on smaller devices like iPhone, iPad mini, or in split screen mode. At the same time, Concept Board has also placed the precise mode, layer and material menu in the upper left corner of the status bar in order to free up space on the canvas to the maximum. Precision mode and layer interfaces can be displayed separately or simultaneously on the left side of the screen, while the material menu interface is displayed on the right side of the screen.
In the new version, Concept Board can create any number of folders, and subfolders can be nested indefinitely. Also, Concept Board has new options for grouping and sorting each folder. All drawings in the concept board are saved in the local path of the device by default, and the description of the folder is saved in a separate folder as Notes.txt. In addition to the local path, Concept Board can also import drawings directly from the file app.
Concept Board also has two new gestures in the new version, one is to pinch or expand to see more or less thumbnails of the painting, and the other is to long press the painting to share. The new color system is also a highlight of this update to Concept Board, with both HSL and RGB sliders in a new form in the new version.
Other app updates
ReadKit (macOS, iOS & iPadOS): updated to v3.1, bringing smart folders and supporting new customization features (resizing text in article lists, thumbnails can be switched between small, medium and large versions).
Pocket Casts (Android): updated to v7.26, the media playback component for Android 13 now has customizable style settings, as well as the ability to set language preferences in the app.